Go Headless #1 - Advantages of a headless solution
Februar 1, 2023

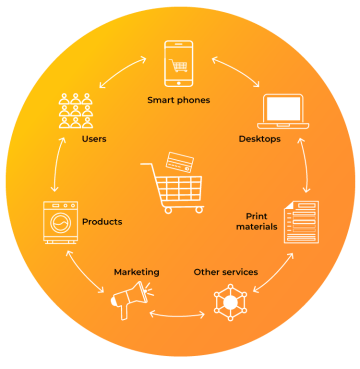
Customer experience is constantly evolving, and shopping habits and behavior can change literally overnight (just like in the pandemic era). Your business must be ready to respond flexibly to new customer demands. There are more and more points of contact, and users interact with brands through different devices. That is why your app should work across all devices and platforms and provide a consistent user experience across the omnichannel.

With the growth of e-commerce, many businesses are struggling with the lack of features of the platform on which their e-commerce store runs. Thus, they cannot create unique features that attract customers and gain their loyalty. The headless approach changes this - you can customize content and design without developers' intervention on the back end.
What does headless mean?
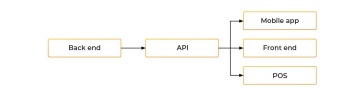
Simply put, going headless means separating the front end from the back end. The front end is what users see on a website, and their experience highly depends on its performance. The backend handles the areas of data management and storage. In a traditional e-commerce store, the two platforms are interconnected, and changes in one part affect the other. Therefore, it is challenging to apply changes in, e.g., design, as the back end has to be touched with it, which is time-consuming and overall difficult.

So why is headless the actual buzzword? In a way, it is a game changer because this approach gives both parts of the platform freedom, and the front end and backend can thus operate independently. At the same time, they are connected via APIs.
Why should you go for it?
Among the greatest benefits of headless approach belong:
1. Front-end customization and personalization
- No limits on the front end - you can create unique visualization and offers, and no more predefined themes and tools provided by the platform.
- Better fit to customers' needs and desires (personalized recommendations, custom preferences, purchase history-based promotions, etc.)
- Easier scalability - saving the energy of your developers, you can split the front-end tasks between multiple teams.
2. Flexibility
- Flexible front-end tools.
- Changes can be conducted by non-dev people (i.g. marketing, sales).
- Faster implementation of changes.
- Free hands when choosing technologies for backend developers
- Easy integration with existing systems.
- You can use any language and framework, depending on your needs.
- Happier developers.
3. Increased conversion rates
- Seamless customer experience.
- Lower bounce rate and fewer abandoned carts thanks to personalization, flexibility, and creativity.
- Better performance - fewer database queries and updates (without backend involvement).
4. Omnichannel support
- Complete omnichannel experience.
- Creating content in one place.
- Ability to add new digital channels without waiting.
5. SEO improvement
- The site loading speed can be easily fixed on the front end.
- You can render URLs in the best format for search engines.
6. Lower Costs (in the long term)
- Less work for development teams.
- Front-end development costs will be higher in the beginning, thanks to creating new unique digital sales channels and tools, but it also means less spending on sales and marketing campaigns later.
In conclusion, headless architecture is an attractive option for developers and organizations. It provides greater flexibility and scalability, faster and more efficient development, better performance and security, and facilitates the integration of new technologies. As a result, it is becoming an increasingly popular choice for building websites and web applications.